MAC黑色:
1 | #article-container figure.highlight,#article-container pre{color:#f8f8f2;background:#696969}#article-container figure.highlight .highlight-tools{background:#3f3f3f;color:#fff}#article-container figure.highlight .gutter pre{color:#d3d3d3;background:grey}#article-container figure.highlight figcaption a{color:#a9a9a9} |
MAC白色:
1 | #article-container figure.highlight,#article-container pre{color:#a9a9a9;background:#f3f3f3}#article-container figure.highlight .highlight-tools{color:#a9a9a9;background:#eee}#article-container figure.highlight .gutter pre{color:#999;background:#f3f3f3}#article-container figure.highlight figcaption a{color:#f3f3f3} |
正文
- 打开站点的主题配置文件
_config.butterfly.yml,找到inject,在head处直接引入以下链接:
1 | - <link rel="stylesheet" href="/css/颜色.css"> |
前言
本文将介绍如何美化MAC代码框。具体效果如下:
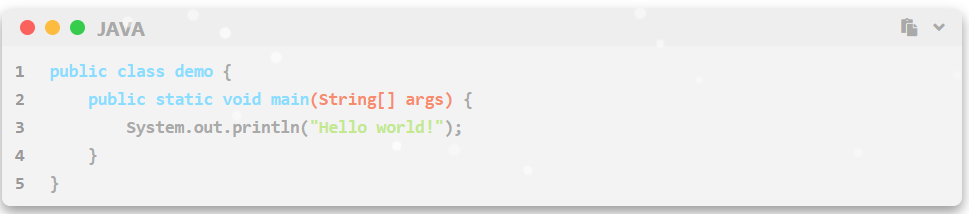
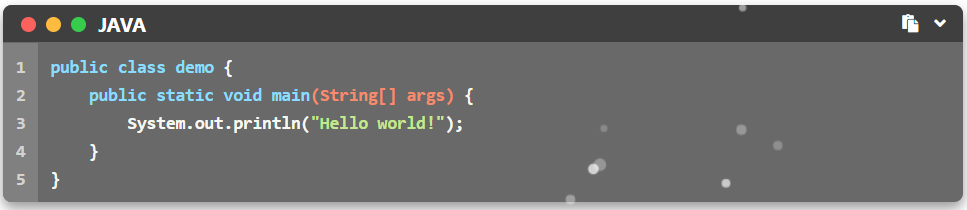
MAC白色样式:

MAC黑色样式:


Invitation
退役老兵
QQ:1400000222
created:06/18/1993
62262419930628360000
如果上天不给你机会,那你就自己创造机会,杀出重围 .
再厉害的英雄也需要夫人的陪伴,所以我很爱我的夫人.
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 怕冷爱上雪!
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
评论